# Why macOS Ventura's New Design Signals a Shift in UI Trends
Written on
Chapter 1: Introduction to macOS Ventura's Changes
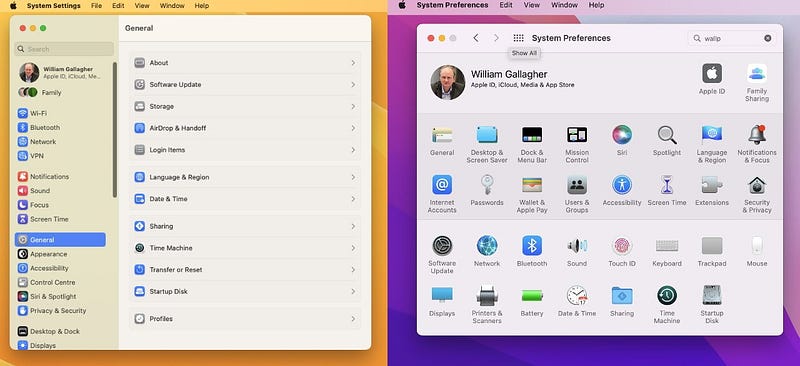
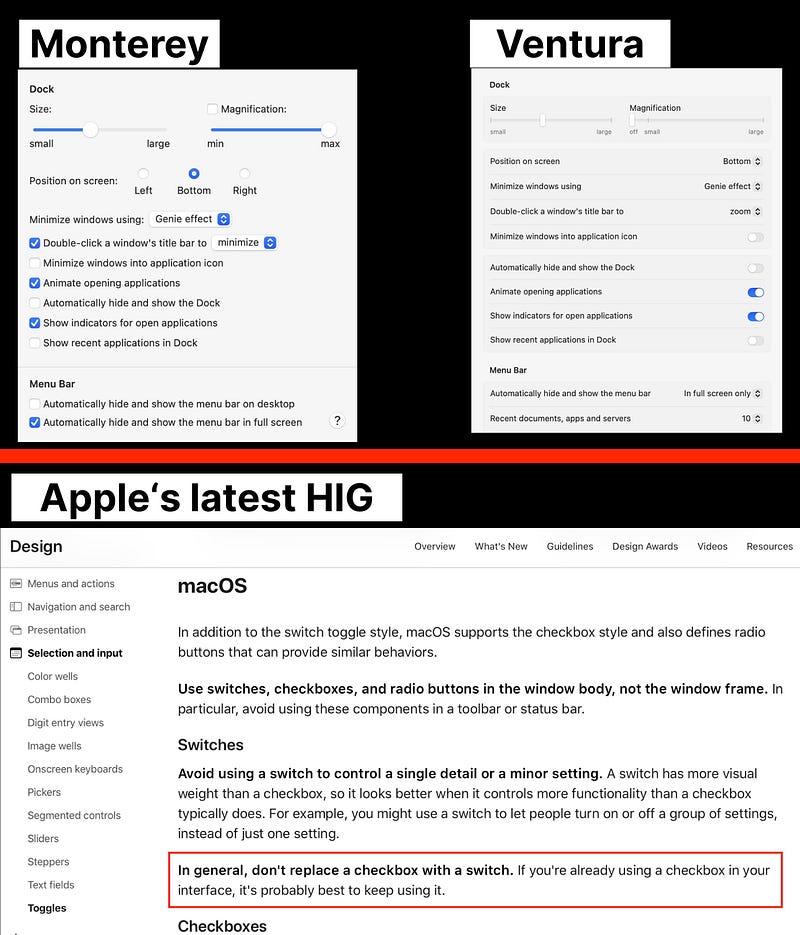
With the introduction of macOS Ventura, Apple has taken a significant step towards aligning its desktop operating system with iOS aesthetics. This latest iteration, currently in beta, features a redesigned System Preferences interface that has already drawn considerable criticism from users. The differences between the previous UI and the new one are stark:

Source: AppleInsider
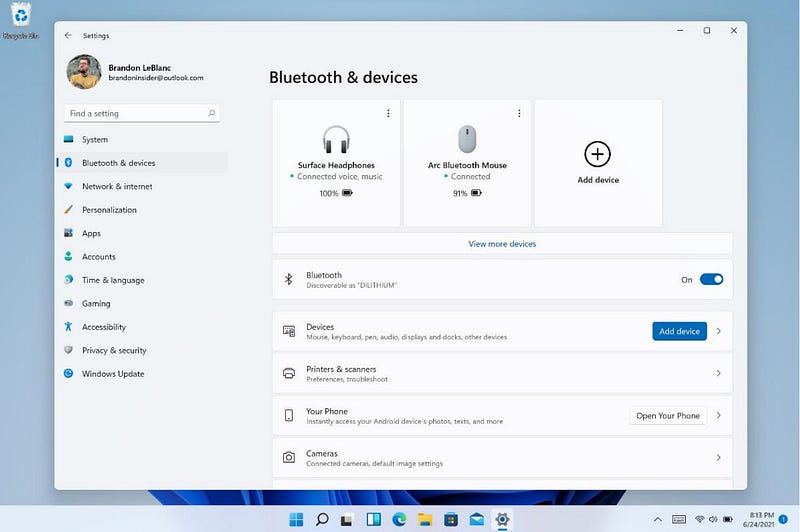
At first glance, the new macOS interface bears a striking similarity to the Preferences layout of Windows 11:

Source: TechCrunch
A notable change in both UI designs is the elimination of checkboxes. While my primary mode of interaction with computers is through the keyboard, I find that checkboxes offer a straightforward and intuitive method for point-and-click navigation. Their functionality is clear; a click has a defined outcome.

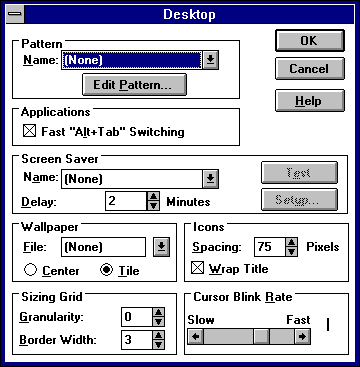
Historically, checkboxes have been a staple in user interfaces, dating back to as early as Windows 3.1:

Introduced in 1992, Windows 3.1 featured a UI design that has endured over the years. However, both Microsoft and Apple appear to be moving away from checkboxes in favor of switches. This shift seems designed to create a desktop experience that mirrors mobile interactions:

Source: Microsoft
Interestingly, this design evolution contradicts Apple's own guidelines, which advise against replacing checkboxes with switches:

Source: Reddit
In my opinion, Apple would have been better served by retaining checkboxes in macOS for several reasons. Checkboxes occupy less screen space, which is crucial when using applications side by side. Switches, designed for finger interaction, take up more room and imply a swipe action rather than a simple click. Although switches can be clicked, they introduce unnecessary complexity when checkboxes are already effective.
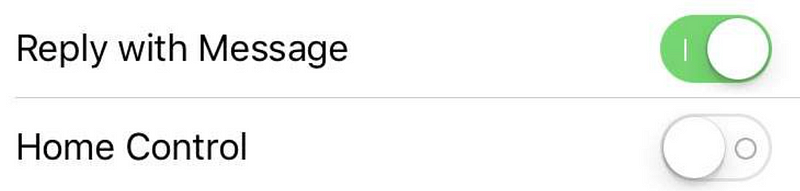
Switches may make sense for Microsoft, as Windows operates on numerous touch-enabled devices, such as the Surface series. However, Apple's lack of touch-centric Macs makes the switch to toggle interfaces feel superfluous. Additionally, users with color blindness may find switches more challenging to interpret, as their functionality often depends on color cues. Apple's solution to this issue—adding symbols to indicate states—only adds layers of complexity:

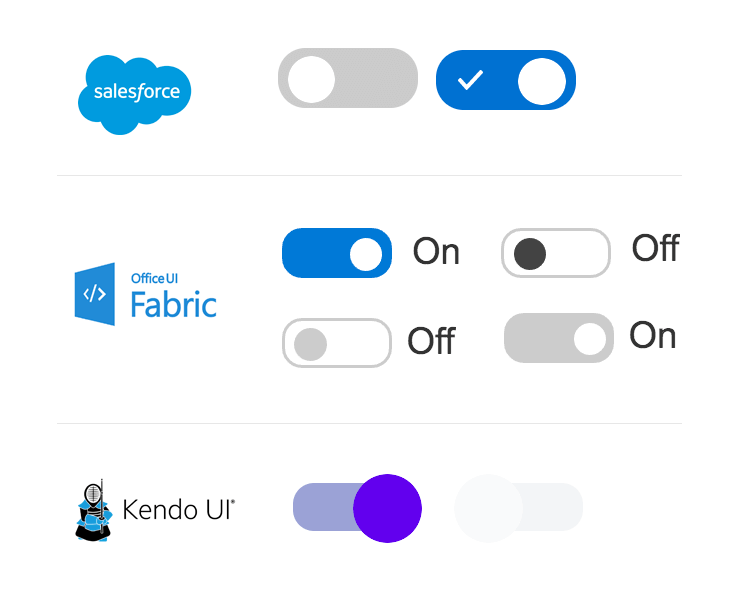
The ramifications of this design shift extend beyond macOS. There is a growing trend where websites may adopt switches instead of checkboxes, a phenomenon we’ve witnessed previously. Following Apple's embrace of flat design in iOS 7, many web designers felt compelled to adopt similar aesthetics, often resulting in poor functionality on larger displays. It remains to be seen whether any “sane” UI designers will resist the urge to conform to the notion that switches are superior to checkboxes, but the trend appears to be gaining traction:

What are your thoughts? Do you appreciate this new direction in UI design, or does it evoke memories of the flat design movement that led Apple and Microsoft to realize that such a shift was not universally beneficial?