Fluent Interface Design Pattern: A Guide to Better Code
Written on
Introduction to the Fluent Interface Pattern
Welcome! Today, we delve into programming patterns, focusing specifically on the Builder pattern and its enhancements. I’ll share a technique that enables you to construct a more adaptable and user-friendly interface for creating various types of objects, such as domain models, service objects, and HTTP requests. If you enjoy this discussion, feel free to join my Telegram channel!

Understanding the Classic Builder Pattern
Before we proceed, let's revisit the fundamental Builder pattern. When a constructor has too many parameters, it becomes cumbersome to supply all of them simultaneously while instantiating an object. Additionally, there are instances where I may not wish to specify every parameter for a new object, but the class constructor restricts me. This is where the builder pattern comes into play.
For instance, consider the following code snippet:
[Insert code example here]
The core idea is to use the same class for object construction, filling in only the fields that are necessary, thus eliminating the need to provide all details.
Challenges with Flexibility
The Builder pattern can be overly flexible, especially when dealing with extensive data setups. This flexibility can confuse developers, as they might construct an object incorrectly due to the lack of guidance.
For example, I have a structure called Role, which defines the role a user holds within an application. Each business object has various roles, each with a specific set of permissions. Here’s a code snippet illustrating this concept:
[Insert code example here]
A Role can be assigned to a user, dictating how they interact with a specific business object. Using a traditional builder, I would be unable to clearly demonstrate how to create the Role object, allowing for any PermissionType to be assigned to any RoleType, which leads to potential logical errors.
The Inquiry: How Can We Improve?
To prevent such mistakes, we can leverage the Fluent Interface Pattern, also referred to as Method Chaining. This design pattern is prevalent in object-oriented programming and facilitates a more streamlined and intuitive syntax when working with APIs or libraries. It is particularly useful in developing Domain-Specific Languages (DSLs).
The Fluent Interface Pattern allows developers to chain method calls, thereby creating a more expressive and compact API. This is achieved by designing the API such that each method call returns an instance of the object it was invoked on, enabling method chaining for clearer and more readable code.
Moreover, this approach provides user guidance, offering a “step-by-step” mechanism to construct objects and minimize errors.
Implementing the Fluent Interface Pattern
Let’s transform the earlier code using this pattern. First, I want to guide the user in specifying essential parameters, such as ObjectType and name. Here’s how we can accomplish this step by step:
- Define interfaces outlining the stages of construction:
[Insert code example here]
- Create the Role class (or a general builder class) that implements our interfaces, along with a method to initiate the builder process:
[Insert code example here]
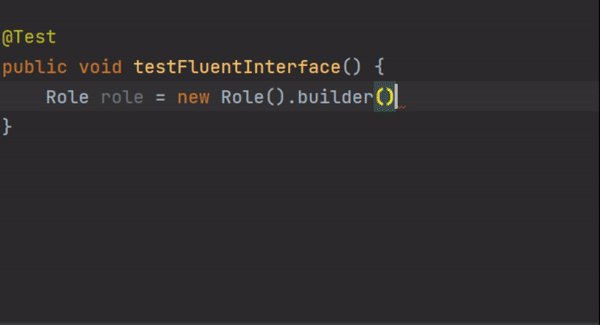
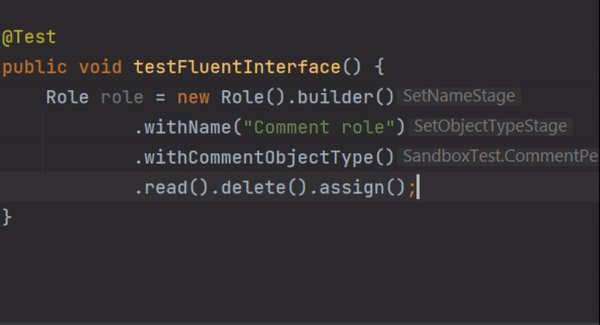
- Testing phase:
[Insert code example here]
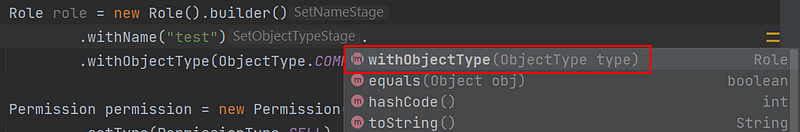
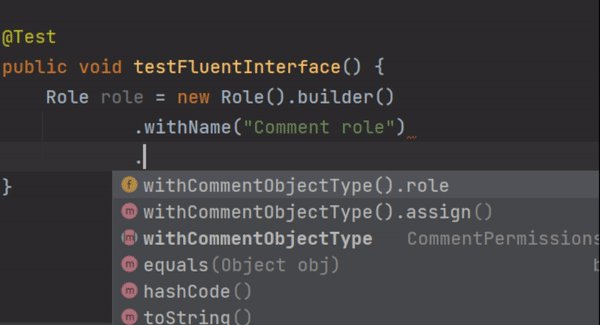
Notice that we only allow methods relevant to each stage we defined (see the autocomplete after “.”):

Advanced Implementation Techniques
We’ve covered the Role class, but we also have a list of permissions, which are inner objects. Can we implement a fluent interface for these as well? Absolutely!
- Prepare a builder for permission objects that contain only allowed ActionTypes for each ObjectType (just a reminder: we cannot sell or buy comments):
[Insert code example here]
- Create methods specifying ObjectType for each role type:
[Insert code example here]
- Clean up unnecessary builder methods and adjust the return types for our interfaces so the code looks like this:
[Insert code example here]
- Testing phase:

Conclusions
In summary, we explored how to structure our code to be expressive and guide users in constructing complex objects. One of the primary benefits of the Fluent Interface Pattern is its ability to limit logical errors during development. Don’t hesitate to incorporate this pattern into your projects!
Good luck, and keep pushing the boundaries of automation!
The first video, "Fluent Interface Design Pattern," provides an in-depth look at this design concept and its applications in programming.
The second video, "Boost Code Readability With Fluent Interface Design," discusses how this pattern can enhance code clarity and maintainability.