TypeScript 5.0 Beta Unveils Decorators and More Exciting Features
Written on
Chapter 1: Introduction to TypeScript 5.0 Beta
Daniel Rosenwasser has officially announced the beta version of TypeScript 5.0, which brings decorators as a standard feature. In this article, I will guide you through the key enhancements introduced in this version. Let's dive into the details!
Section 1.1: Understanding Decorators
Decorators have been part of EcmaScript discussions for four years. While certain transpilers previously supported them, they hadn't yet been included in the EcmaScript standard. Now, decorators have reached stage 3, indicating they are in draft form awaiting final feedback. Once they progress to stage 4, they will be included in the next release as a standard feature.
Initially, TypeScript offered decorators as an experimental option, which could be enabled with "experimentalDecorators": true. With the beta release, decorators are officially integrated, making them more accessible for developers.
Consider this example from the announcement:
@loggedMethod
greet() {
console.log(Hello, my name is ${this.name}.);}
The decorator is defined as follows:
function loggedMethod(originalMethod: any, context: ClassMethodDecoratorContext) {
const methodName = String(context.name);
function replacementMethod(this: any, ...args: any[]) {
console.log(LOG: Entering method '${methodName}'.);
const result = originalMethod.call(this, ...args);
console.log(LOG: Exiting method '${methodName}'.);
return result;
}
return replacementMethod;
}
You can see that decorators are applied by placing the decorator name above a function, prefixed with the @ symbol (e.g., @loggedMethod). To define a decorator, you create a function that returns another function, which executes whenever the decorated method is called.
One of the advantages of decorators is their versatility; they can be applied to a variety of entities and are reusable. Additionally, you can access contextual information, such as the method name, and modify the behavior of the decorated function if desired.
Decorators are familiar to many developers from other programming languages like Java, C#, and Python, and their inclusion in EcmaScript (and thus JavaScript) and TypeScript is a welcome enhancement.
Section 1.2: How to Implement Decorators
Decorators can be utilized on different types of entities, and you can stack multiple decorators on a single entity, either by using spaces or new line characters. They are executed in a top-to-bottom and left-to-right order.
Class Decorators
A class decorator receives a constructor, allowing you to access the class name. Here's an example:
@sealed
class Cat {}
function sealed(constructor: Function) {
const className = constructor.name;
console.log(className);
}
For further reading on decorators, you can check out the official TypeScript documentation or a great article by David Herron.
Chapter 2: Enhanced Autocomplete and Performance Improvements
The video titled "Pragmatic AI with TypeChat: Daniel Rosenwasser" provides insights into the new features of TypeScript 5.0 Beta.
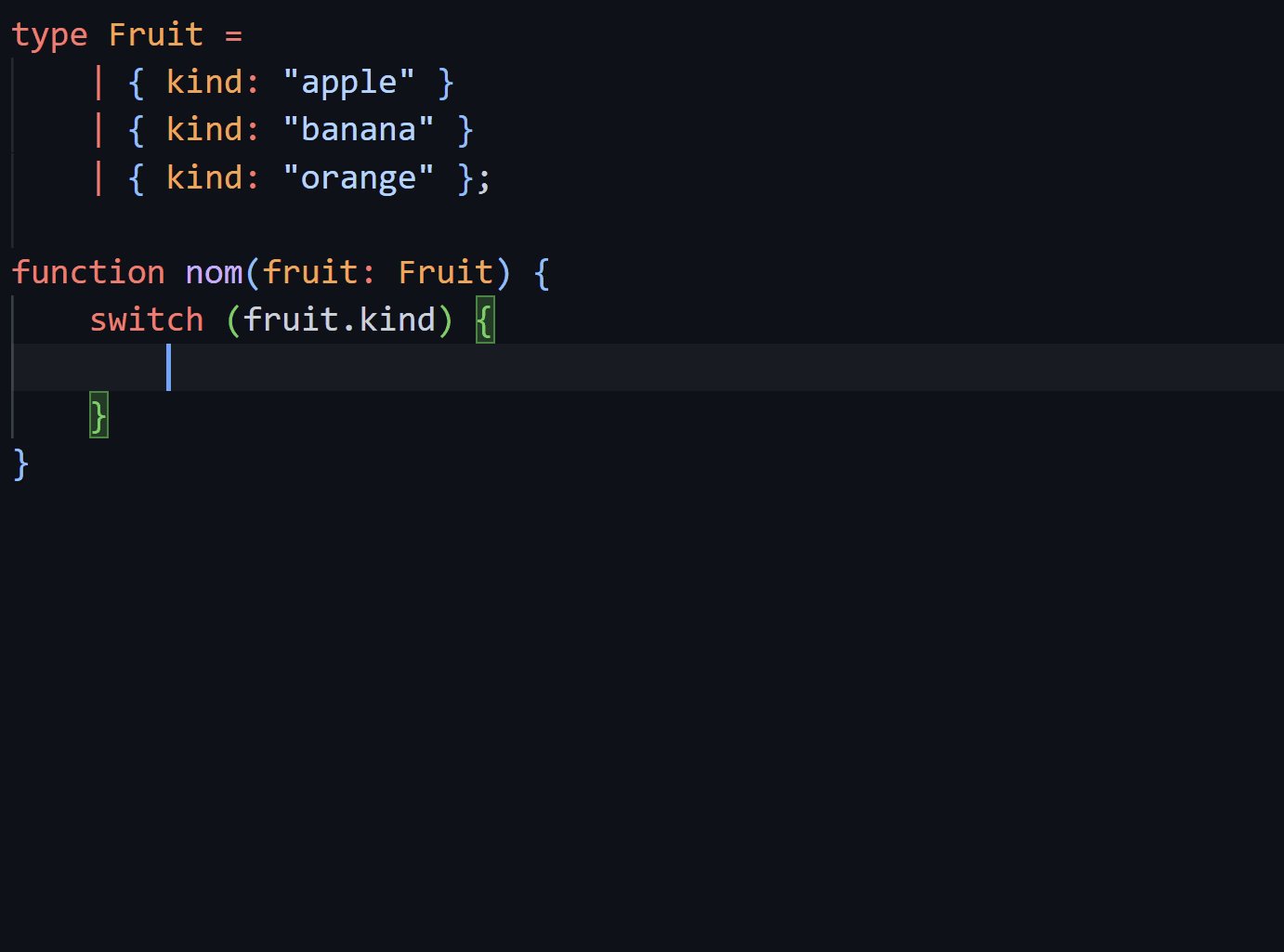
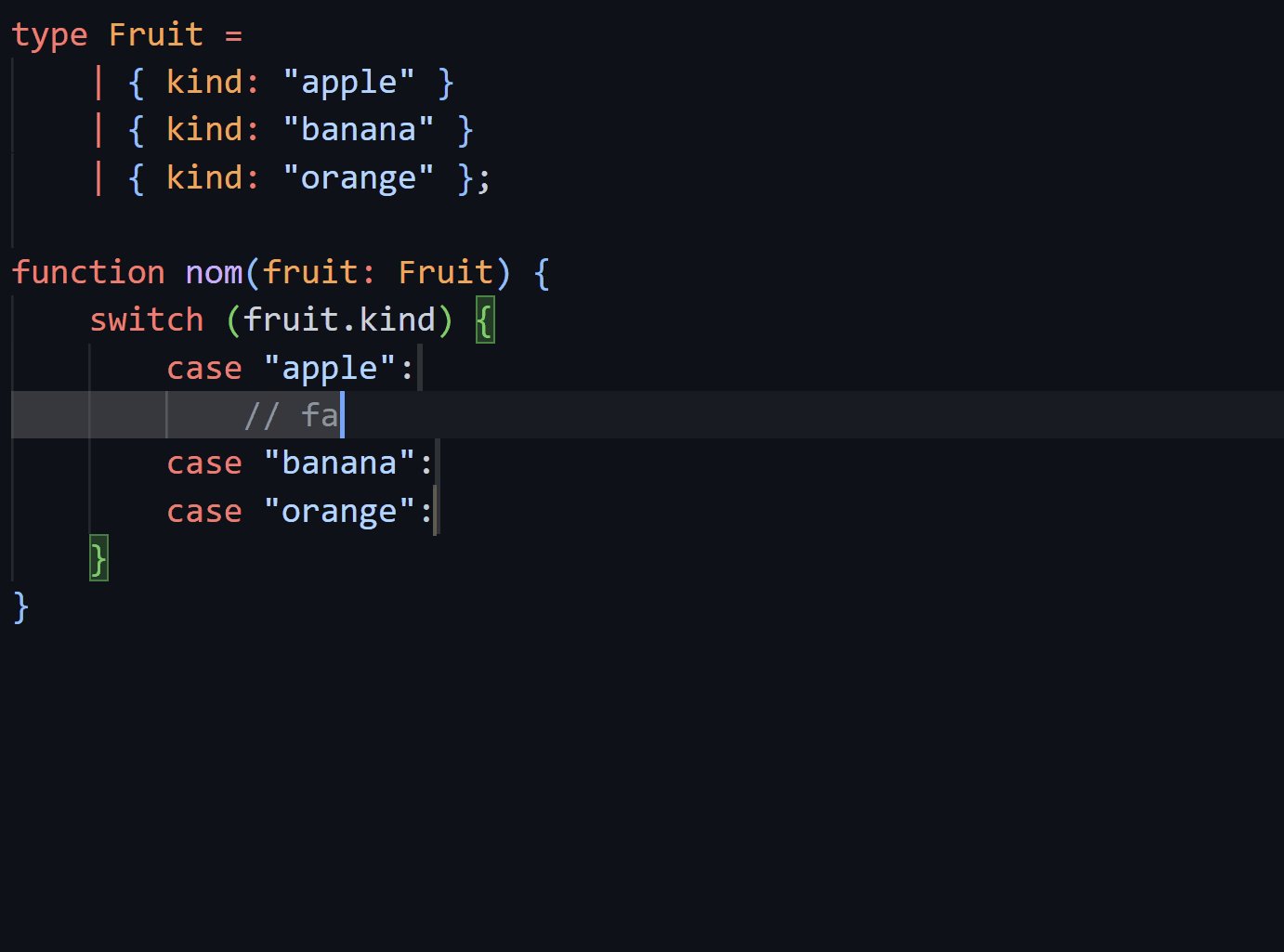
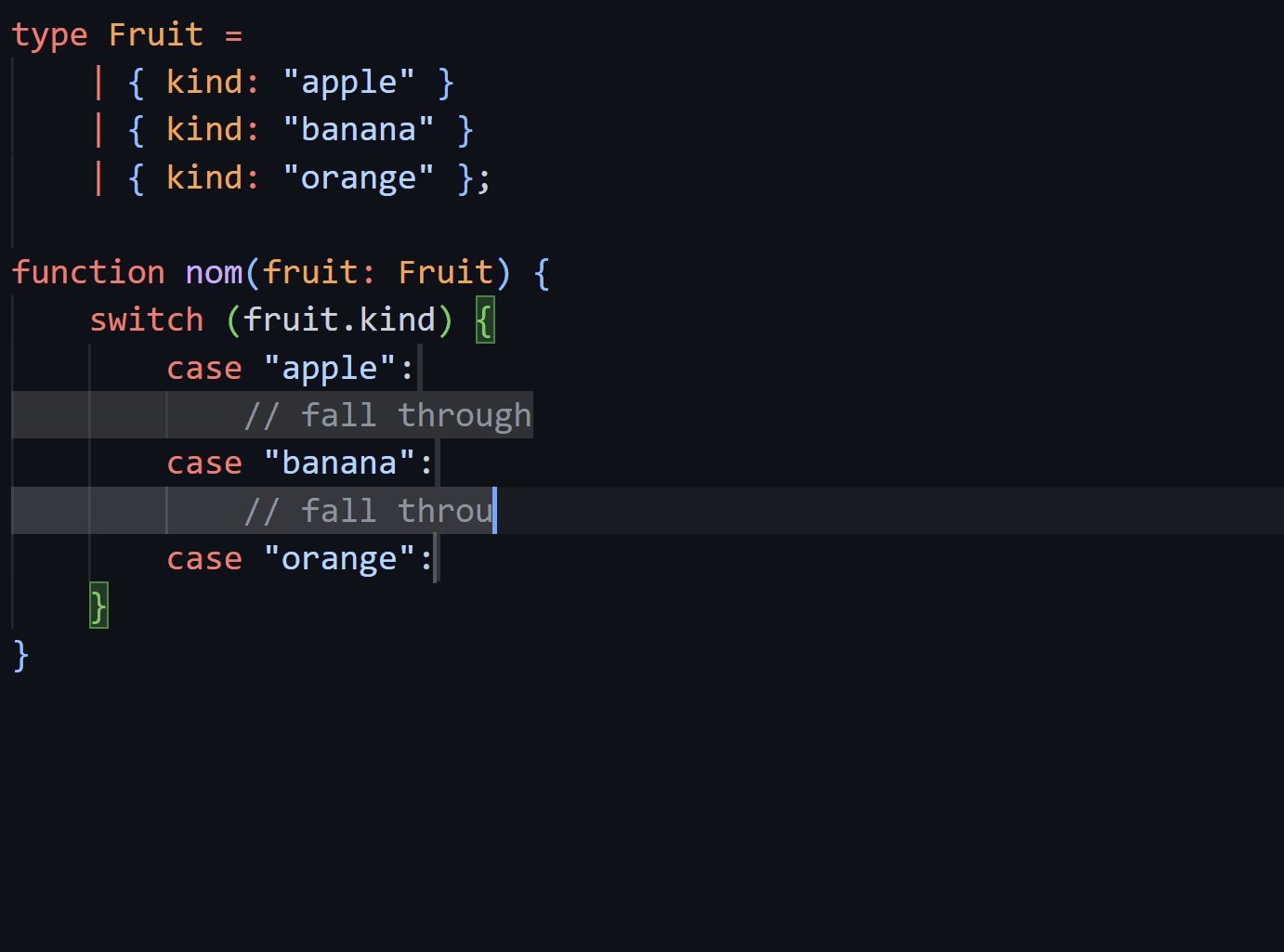
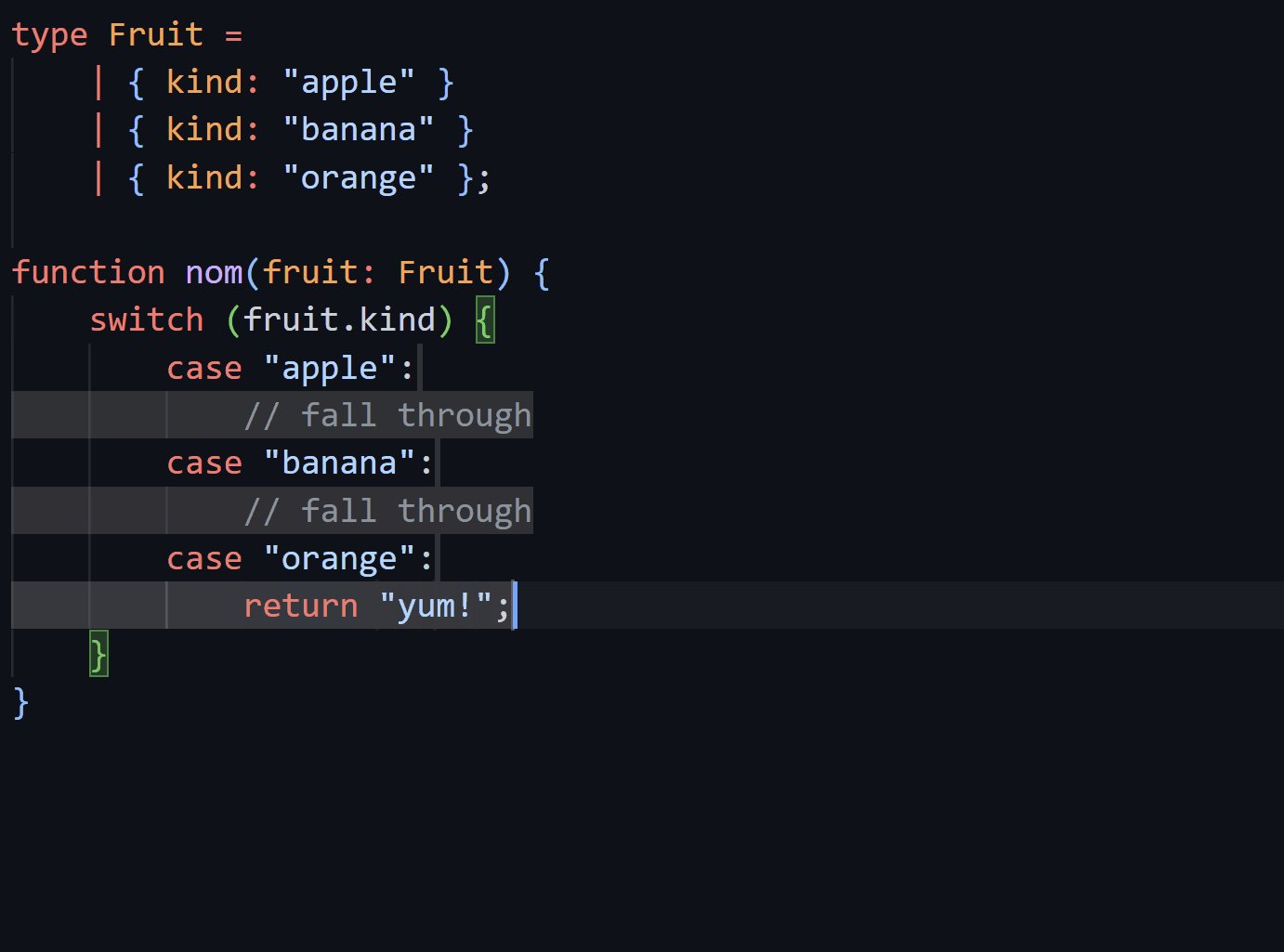
One of the notable additions in this release is the improved autocomplete feature for switch statements, which now allows for automatic case generation for all enum values.

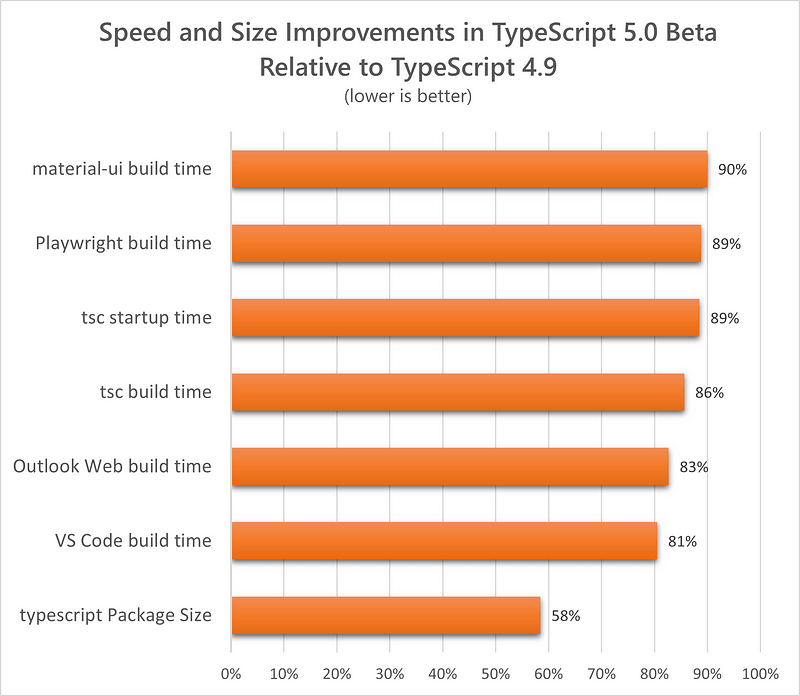
Performance Enhancements
TypeScript 5.0 Beta is both faster and smaller compared to version 4.9. The accompanying chart illustrates the execution time and package size, revealing that TypeScript 5.0 Beta is only 58% of the size of its predecessor, making it nearly twice as compact.

Additional minor updates are included in this release, and you can find more details in the link at the end of this article.
Bonus Section
I frequently write about TypeScript, so be sure to check out my article covering the most impressive features of TypeScript 4.9. Don't forget to subscribe, like, share, and clap for more content on TypeScript and software engineering. By the way, I've just created TypeScript flashcards—take a look!